- Hot Keys (常用的記下來)
- 座標旋轉概念 : 食指(X),拇指(Y),中指(Z),記住中指指自己
- 旋轉正反?用右手定則去判定
快速建模步驟 :
1) 點選 Curves 中的 EP Curves Tool 工具。

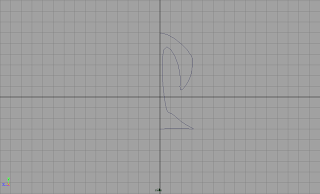
2) 選用 Side 側視去編輯,完成一半的繪製圖。

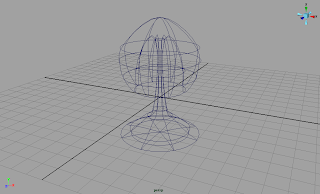
3) 在選擇 Surface > Revole 繞著中心點旋轉圓型製圖。
 [備註]
[備註]- 建模如果有類似的旋轉效果,該方法為快速的方法之一。
- 多觀察週遭物件是否有類似的呈現效果。
- 範例在 Maya 7.0 正式版以及 Maya 8.5 PLE 成功運作。


